STM32F4シリーズを使ってみる5 -libpngを実装する-

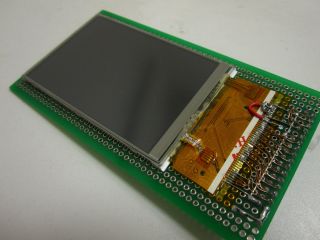
誘惑に負けて買ってしまった…盈钰電子のSTM32F4ボード…
176pinなSTM32F407IGT6,1MBSRAM,NAND&NORFlash,HS-USBPHY,Ethernet,I2SCodec,camera....
そして3.2inchのTFT-LCDまでついてオトクな699RMB!
日本円単純換算でも10000円以下の超格安です(2012/5上旬現在)
本来ならばREDBULLの基板をベースにやるべきですが費用対効果が最高なので
購入した方が早いっちゅーことで…しかもSTM3240G-EVALの回路にほぼ互換なので
STマイクロ提供のサンプルなんかもほとんど素で動かせられますのでこいつでいろいろ
学習していきましょ♥
だめだ私すっかりSTM32漬けだ…
さて、前回さらっとご紹介しましたが、libpngのSTM32F2/4への移植について
お伝えします。私たち虹メにとってpng形式の画像ファイルはコラ等で
非常に身近なもので、jpeg形式と同じく大量に扱われています。
それをマイコンでデコードし表示できるというのはとても有用性があるわけで、
かねてからの悲願がかなった形でもあります。
今回は実際の移植の手順も合わせてご紹介します。
●必要なもの
libpng
これは必須ですね。少し前にlibpngのセキュリティホールが発見されているためバー
ジョンには気を付けてください。今回は"libpng 1.5.10"を使用します。
zlib
pngファイルの実画像データは可逆圧縮されていてDeflateと呼ばれる圧縮技術が使用
されています。libpngはDeflateアルゴリズムを処理するためそのライブラリである
zlibの一部コードを必要としています。今回は"zlib 1.2.6"を使用します。
MCU
libjpeg(IJG Jpeg Library)と同じくlibpngはRAMを大量に消費します。
内部SRAMが96kByte以上あるマイコンならQVGAサイズまでなら何とか表示可能です。
●ファイルI/O
こちらはlibjpeg(IJG Jpeg Library)と同じ要領でChaN氏のFatFsと連動させます。
sirius506氏、そら。氏のlibjpegの移植例を参考にしています。
実際にどうやってるかは私のサンプルの./lib/display/abstract/src/ts_fileloads.c
にあるload_png関数の上にあるfatfs_read_data()を読み進めてください(丸投げ!)
●makefileに追加するCソースファイル
こちらのSTM32F4サンプル中にあるlibpng.mkを見ていただければわかりますが、
pngファイルの読み取りのみに限ると以下のファイルだけが必要となります。
-libpng
png.c
pngerror.c
pngget.c
pngmem.c
pngpread.c
pngread.c
pngrio.c
pngrtran.c
pngrutil.c
pngset.c
pngtrans.c
上記のうちpngerror.cは一部内容の書き換えが生じます(後述)
-zlib
adler32.c
crc32.c
inffast.c
inflate.c
inftrees.c
zutil.c
ヘッダファイルの方については念のためオミットせずに全部ぶっこんどいてください。
また、libpngを解凍したディレクトリ中の./scripts/pnglibconf.h.prebuildをリネ
ームしpnglibconf.hとしてソースと同じディレクトリにぶっこんでください。
●ARMマイコン上で動作させるための少しの変更
x86なWindowsシステムで動作させるわけではないため、エラー表示などのコンソール
I/Oの処理のオミットは必須です。
pnglibconf.h中のPNG_CONSOLE_IO_SUPPORTEDとPNG_STDIO_SUPPORTEDの
定義はコメントアウトしておき、さらにpngerror.c中のpng_default_error
関数はfprintfからprintfに変えておきます。
(printfのリダイレクトが必要無い場合はすっからかんでもいいです)
ねむいさんの環境では書き換えたファイルはpngerror_std.cとしています。
20140731追:
↑バージョンが上がってヘッダの#defineをコメントアウトすればよくなりましたので
pngerror.cに手を加える必要がなくなりました。
また、txtとハードウエアの倍精度浮動小数点演算、インターレースのサポートも
行わないのでpnglibconf.h中の以下の定義もコメントアウトです。
PNG_READ_INTERLACING_SUPPORTED
PNG_FLOATING_ARITHMETIC_SUPPORTED
PNG_WRITE_zTXt_SUPPORTED
PNG_WRITE_iTXt_SUPPORTED
PNG_READ_zTXt_SUPPORTED
PNG_READ_iTXt_SUPPORTED
PNG_zTXt_SUPPORTED
PNG_iTXt_SUPPORTED
元からコメントアウトされていたものについてはそのままにしておいてください。
さらにpnglibconf.h中のZBUFFERの確保量(PNG_ZBUF_SIZE)をSDカードのセクタ
サイズである512バイトに合わせてください。これ以上の
値にすると512バイト以上読み込んだ際にエラーになりデコード不可能になります。
また、残念ながらlibpngにはlibjpegのような1/(2^x)にするサイズスケーリングは
ありません。
●libpngを呼び出し、画像データを表示する
大まかに分けて以下の順番で実行します。これらは必須です。
1.png_create_read_struct関数でpngファイル全般を制御するポインタ確保
2.png_create_info_struct関数でpngファイルの情報に関するデータをストアする
ポインタ確保(IHDRとIENDチャンクの分)
3.エラーハンドリングの設定
4.png_set_read_fn関数でfatfsのpngファイルポインタと連結
5.png_get_IHDR関数でIHDRチャンクの読み出し
6.画像の形式を24bitRGBに変換する
7.画像のx,yサイズのチェック(1280pixel以上は撥ねる)
8.png_get_rowbytes関数で1行あたりのバイト数取得
9.png_malloc関数で"6."で取ったバイト数分の配列確保
10.png_read_row関数でIDATチャンクを一行ずつ読み出し、
さらにRGBデータを24bit->16bitに落としてTFT-LCDに表示する
11.表示がすべての行で終わったらpng_free関数"7."で確保した配列を解放
12.png_read_end関数でIENDチャンクを読みだす
13.png_destroy_read_struct関数で"1.""2."で確保したポインタの解放
気を付けなければならないのは各処理ごとにエラーを検知しておかしい場合は
先の処理に進ませないようにすることです。これを怠るとHardFaultに簡単に
陥ってしまいます。
またIDATを読み切ってない場合にpng_read_endを実行すると即座にエラーに
なりますのでTFT-LCDの解像度より画像サイズが大きい場合でも必ず空読みして
読み切ってください。この手順は24bitのpngを想定していますが異なる形式の
場合は24bitに変換するために"5.""6."の間に各種transformの処理が必要です。
実際にどうやるかは私のサンプルの./lib/display/abstract/src/ts_fileloads.c
にあるload_png関数を読み進めてください(丸投げ!)
一回の表示で消費されるRAMはlibpng自体が必要とする量が約33kByte
(デバッガの追跡により使用量を算出),それに加えてTFT-LCDに表示する際の
デコード済みのデータを置くバッファも必要とされるため結局以下の
計算式で総消費量が求められます。
NEEDED_RAM_AMOUNT(Byte) = ((XSIZE-1)*4)Byte+33kByte
式中のXSIZEはTFT-LCDのX軸方向最大ピクセル数ではなくpng画像データの
X軸方向最大ピクセル数です。つまり幅が広くなればなるほど使用するRAMの
量が増えます(libjpegもこの点は同じ)。
また、今回のデモはアルファチャンネルを強制付与しているため(=RGBAの
ならびになるため)ここは(XSIZE-1)*3ではなく(XSIZE-1)*4になります。
●実際の表示

今回の検証用のTFT-LCDとして320x480なTFT1P2797-Eを使用します。大規模マイコン
用のディスプレイとしてねむいさんのイチオシです♥

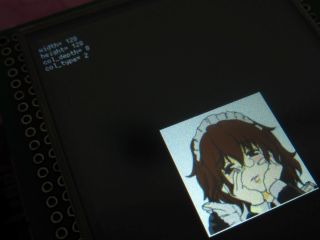
検証用の画像はこちら。こちらのサイトのキャラクタージェネレーターを
使って作成した画像にさらにコラージュを加えた私服のいないさんです。
メイド服にコラしたかったのですが髪型だけで力尽きましたorz…
これをTFT-LCDに表示してみます。ビット深度は24bitのトゥルーカラーです。
表示ルーチンとしてまず画面左上に画像の情報を出すようにしました。
col_depthはビット深度で8*(RGB)で上記の24bitとなります。
col_typeはpngの画像タイプで0がグレイスケール、3がインデックスカラー、
2がトゥルーカラー、6がアルファチャンネル付トゥルーカラーです。
実際の表示に関し、グレイスケールやビット深度が小さい画像も24bitに
変換しています。
また透過pngやアルファチャンネルつきの物はいったんアルファチャンネルに
変換して、1ピクセルごとのアルファチャンネルを示すバイトは書き込み時に
無視しています。インターレースpngの表示はは私のサンプルではサポート
していません。誰か腕に覚えのある方実装おねがします…。

てわけでPCと全く遜色ないレベルでいなちゃんを表示することができました!
メモリが豊富な環境ではpng_read_image関数で一気に読み込みできるのですが、
STM32等のマイコンでは到底足らないので、1行ずつバッファに読みだして
表示を行います。読みだしたデータはRGBの順番で並んでいて8+8+8=24bitで
1ピクセルとなります。最終的に上で述べた手順の通りTFT-LCDには5+6+5=16bit
にして書き込み、表示させます。

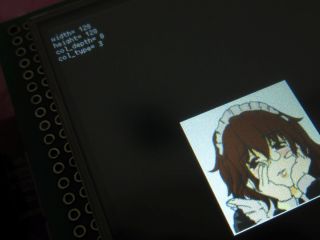
透過PNGを表示させるとこんな感じになります。前述の通りアルファチャンネルは
読み捨ててるので透過部分はRGB(0,0,0)の黒色で表現されています。
また解像度の関係で表示が隠れてしまったのですが、アルファチャンネル付
トゥルーカラーに変換された透過pngを示しています(赤で囲った部分)。

TFT-LCDのサイズよりオーバーする場合の画像では当たり前ですが画面外の
データは表示できません。画面からはみ出ている部分もpng_read_rowで全部
読み切ってしまわないとエラーになったりHardFaultに陥ってしまうので注意です。
ChaN氏のbmp表示ルーチンを見習って大きい画像でもUARTからのコマンドで
仮想的な表示開始位置を変えて表示できるようにするのが今後の課題ですね〜
ちなみのこのaraiさんの描いたねむいさんの絵はアダルツなのでこの
ブログ的にも見えてない部分は…ゲフンゲフフン失礼
減色とかグレースケールにした時の比較です(注:表示の際はすべて24bitの
トゥルーカラーに変換されています。左上の数値は変換前の情報です)。

ビット深度24bitトゥルーカラーの標準的なねむいさんです。
col_depthが8になってますが実際は8bit*3で24bitとなります。

256色のインデックスカラーはこんな感じに。

24bitのグレースケールはこんな感じ。

8bitに落とすとこんな感じ。

さらに4bitに落とすとこんな感じです。
というわけでlibpngを駆使して通常のPCと同じようにpngファイルの表示も
STM32F4上で可能となりました!
しかしながらメモリはかなり食いますので内蔵SRAMが豊富にあるSTM32F4
専用の機能となるでしょう。
さらにlibjpegと絡めるとビルド時間も空いた時間でお茶が飲めてしまう
くらい倍加されてしまいますのでご注意ください。



免責・連絡先は↑のリンクを
↓SNSもやってます↓
 powered by まめわざ
powered by まめわざ
- ARM/STM32 (119)
- OpenOCD (27)
- ARM/NxP (34)
- ARM/Cypress (5)
- ARM/Others (3)
- ARM/Raspi (1)
- AVR (13)
- FPGA (4)
- GPS/GNSS (20)
- MISC (87)
- SDCard_Rumors (1)
- STM8 (2)
- Wirelessなアレ (16)
- おきぱ (1)
- ぱそこんの大先生 (1)
- ブラウザベンチマーク (31)
- 日本の自然歩道 (28)

- マイコンでSDカード使うときは必ずプルアップしてね☆
⇒ ねむい (11/24) - マイコンでSDカード使うときは必ずプルアップしてね☆
⇒ ひかわ (11/24) - マイコンでSDカード使うときは必ずプルアップしてね☆
⇒ ひかわ (11/24) - マイコンでSDカード使うときは必ずプルアップしてね☆
⇒ ひかわ (11/24) - GNSSモジュールを試用する21 -SAM-M10Qが壊れた…!?と思ったら直せた(おまけあり)-
⇒ Kenji Arai (05/29) - GNSSモジュールを試用する21 -SAM-M10Qが壊れた…!?と思ったら直せた(おまけあり)-
⇒ ねむい (05/26) - GNSSモジュールを試用する21 -SAM-M10Qが壊れた…!?と思ったら直せた(おまけあり)-
⇒ Kenji Arai (05/24) - 中部北陸自然歩道を往く -砺波平野の県境を駆け抜ける!-
⇒ ねむい (12/18) - 中部北陸自然歩道を往く -砺波平野の県境を駆け抜ける!-
⇒ ひかわ (12/15) - STM32U0はぢめました
⇒ ねむい (08/07)

- December 2025 (4)
- November 2025 (1)
- October 2025 (1)
- September 2025 (1)
- August 2025 (1)
- July 2025 (1)
- June 2025 (1)
- May 2025 (1)
- April 2025 (1)
- March 2025 (1)
- February 2025 (1)
- January 2025 (1)
- December 2024 (2)
- November 2024 (1)
- October 2024 (1)
- September 2024 (1)
- August 2024 (1)
- July 2024 (1)
- June 2024 (1)
- May 2024 (1)
- April 2024 (1)
- March 2024 (1)
- February 2024 (2)
- January 2024 (1)
- December 2023 (4)
- November 2023 (2)
- October 2023 (2)
- September 2023 (1)
- August 2023 (2)
- July 2023 (1)
- June 2023 (2)
- May 2023 (3)
- April 2023 (1)
- March 2023 (1)
- February 2023 (1)
- January 2023 (1)
- December 2022 (2)
- November 2022 (1)
- October 2022 (1)
- September 2022 (1)
- August 2022 (1)
- July 2022 (1)
- June 2022 (1)
- May 2022 (1)
- April 2022 (1)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- December 2021 (2)
- November 2021 (2)
- October 2021 (1)
- September 2021 (1)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (1)
- April 2021 (1)
- March 2021 (1)
- February 2021 (1)
- January 2021 (1)
- December 2020 (3)
- November 2020 (1)
- October 2020 (1)
- September 2020 (1)
- August 2020 (1)
- July 2020 (1)
- June 2020 (2)
- May 2020 (1)
- April 2020 (1)
- March 2020 (1)
- February 2020 (1)
- January 2020 (1)
- December 2019 (3)
- November 2019 (1)
- October 2019 (1)
- September 2019 (2)
- August 2019 (1)
- July 2019 (1)
- June 2019 (1)
- May 2019 (1)
- April 2019 (1)
- March 2019 (1)
- February 2019 (1)
- January 2019 (1)
- December 2018 (3)
- November 2018 (2)
- October 2018 (1)
- September 2018 (1)
- August 2018 (1)
- July 2018 (1)
- June 2018 (1)
- May 2018 (1)
- April 2018 (2)
- March 2018 (1)
- February 2018 (1)
- January 2018 (1)
- December 2017 (2)
- November 2017 (2)
- October 2017 (1)
- September 2017 (1)
- August 2017 (1)
- July 2017 (1)
- June 2017 (1)
- May 2017 (1)
- April 2017 (1)
- March 2017 (2)
- February 2017 (2)
- January 2017 (2)
- December 2016 (7)
- November 2016 (2)
- October 2016 (2)
- September 2016 (1)
- August 2016 (1)
- July 2016 (1)
- June 2016 (1)
- May 2016 (2)
- April 2016 (1)
- March 2016 (2)
- February 2016 (1)
- January 2016 (1)
- December 2015 (3)
- November 2015 (1)
- October 2015 (3)
- September 2015 (2)
- August 2015 (2)
- July 2015 (3)
- June 2015 (3)
- May 2015 (4)
- April 2015 (2)
- March 2015 (4)
- February 2015 (1)
- January 2015 (3)
- December 2014 (3)
- November 2014 (2)
- October 2014 (1)
- September 2014 (2)
- August 2014 (2)
- July 2014 (3)
- June 2014 (2)
- May 2014 (1)
- April 2014 (1)
- March 2014 (4)
- February 2014 (4)
- January 2014 (3)
- December 2013 (5)
- November 2013 (4)
- October 2013 (3)
- September 2013 (2)
- August 2013 (2)
- July 2013 (2)
- June 2013 (3)
- May 2013 (2)
- April 2013 (2)
- March 2013 (2)
- February 2013 (2)
- January 2013 (3)
- December 2012 (4)
- November 2012 (2)
- October 2012 (2)
- September 2012 (4)
- August 2012 (1)
- July 2012 (3)
- June 2012 (2)
- May 2012 (3)
- April 2012 (3)
- March 2012 (2)
- February 2012 (3)
- January 2012 (3)
- December 2011 (5)
- November 2011 (3)
- October 2011 (2)
- September 2011 (2)
- August 2011 (2)
- July 2011 (2)
- June 2011 (2)
- May 2011 (2)
- April 2011 (2)
- March 2011 (2)
- February 2011 (2)
- January 2011 (3)
- December 2010 (7)
- November 2010 (1)
- October 2010 (1)
- September 2010 (1)
- August 2010 (3)
- July 2010 (4)
- May 2010 (1)
- April 2010 (2)
- March 2010 (2)
- February 2010 (2)
- January 2010 (3)
- December 2009 (3)
- November 2009 (8)
- October 2009 (7)
- September 2009 (5)
- August 2009 (4)
- July 2009 (6)
- June 2009 (6)
- May 2009 (14)
- January 1970 (1)


Copyright(C) B-Blog project All rights reserved.